Case studies
It starts with an idea, ends with finished products


SAO Life – a loyalty app designed for premium brand customers
Mobile development, Web development
Tools and technologies used


Automation of the container rental and self-storage process for Balticon S.A.
UX/UI, Web development, E-commerce, SEO
Read the full case study


Global Parts – From marketplace to custom ecommerce. Implementing a large-scale online store.
E-commerce, Web development, UX/UI
Tools and technologies used


Uczciwe opłaty - Platform for comparing housing costs
Web development
Range
Tools and technologies used


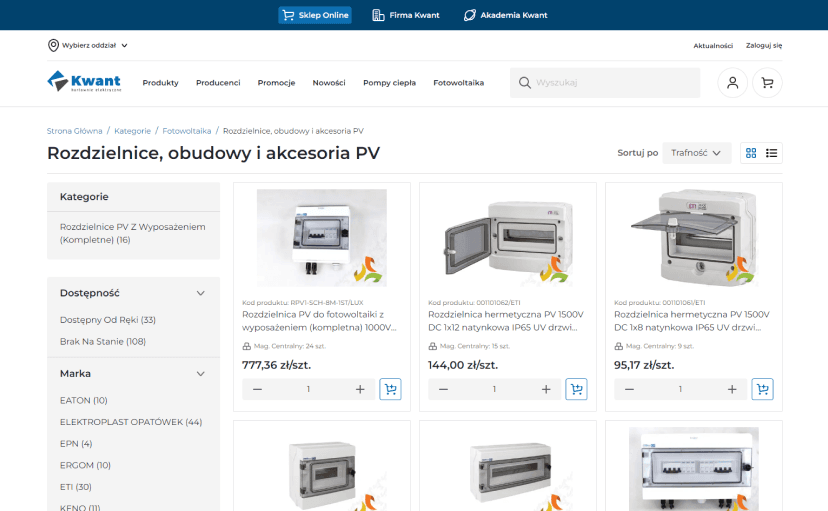
Kwant - e-commerce for nationwide chain of wholesalers
Web development, E-commerce, Body leasing
Range
Tools and technologies used


Dr Marcus – a website featuring a product catalog
Web development, UX/UI, SEO
Read the full case study


Website for SRDK Studio. An excellent presentation of the client's services
Web development, UX/UI, SEO
Tools and technologies used


Baza Cosmetics – A premium cosmetics marketplace
E-commerce, Web development
Tools and technologies used


Handyman ST - Seattle home services platform
Web development
Tools and technologies used


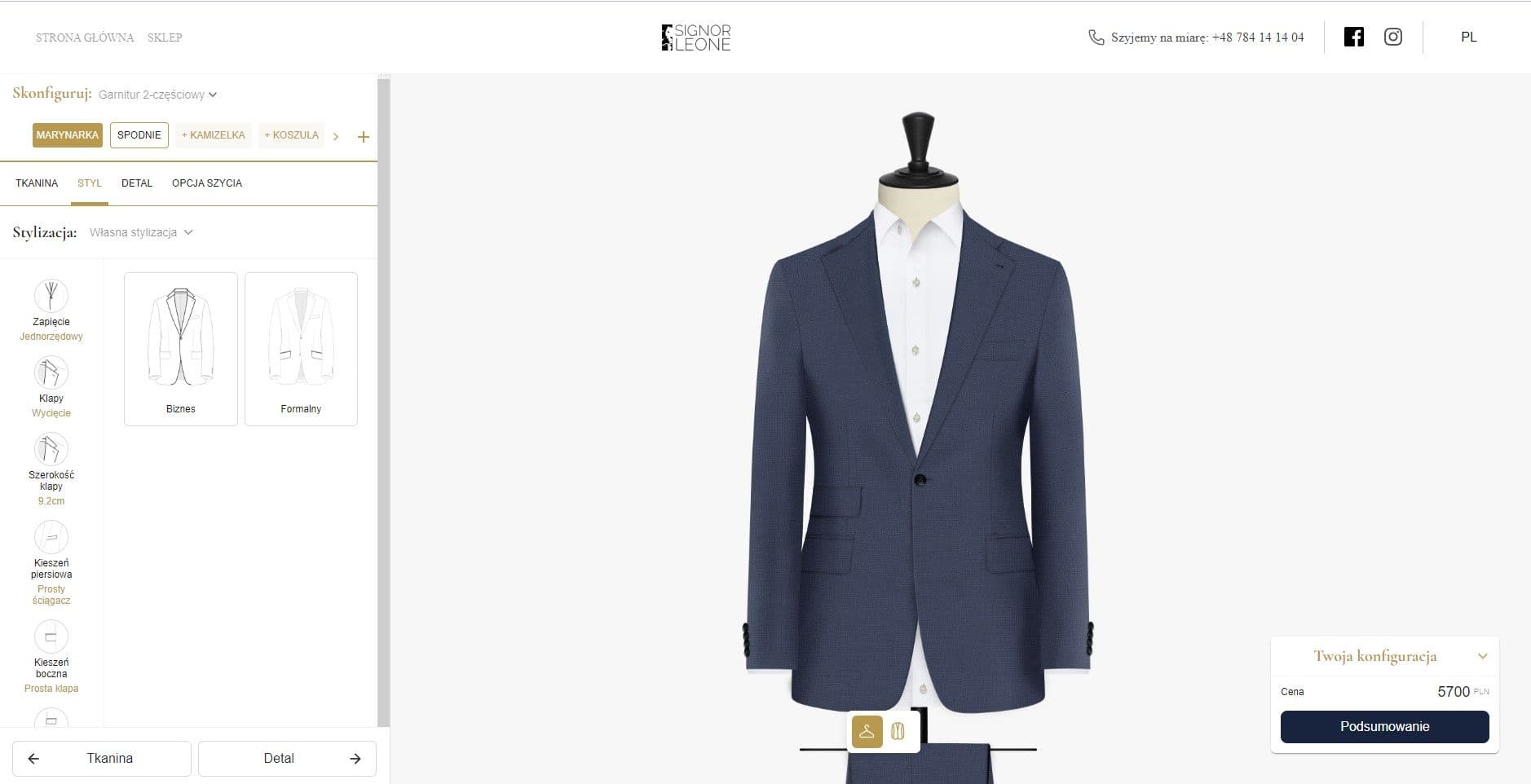
Signor Leone – custom suit configurator. Visualize your tailored wardrobe before visiting the boutique.
Web development, E-commerce, UX/UI
Tools and technologies used


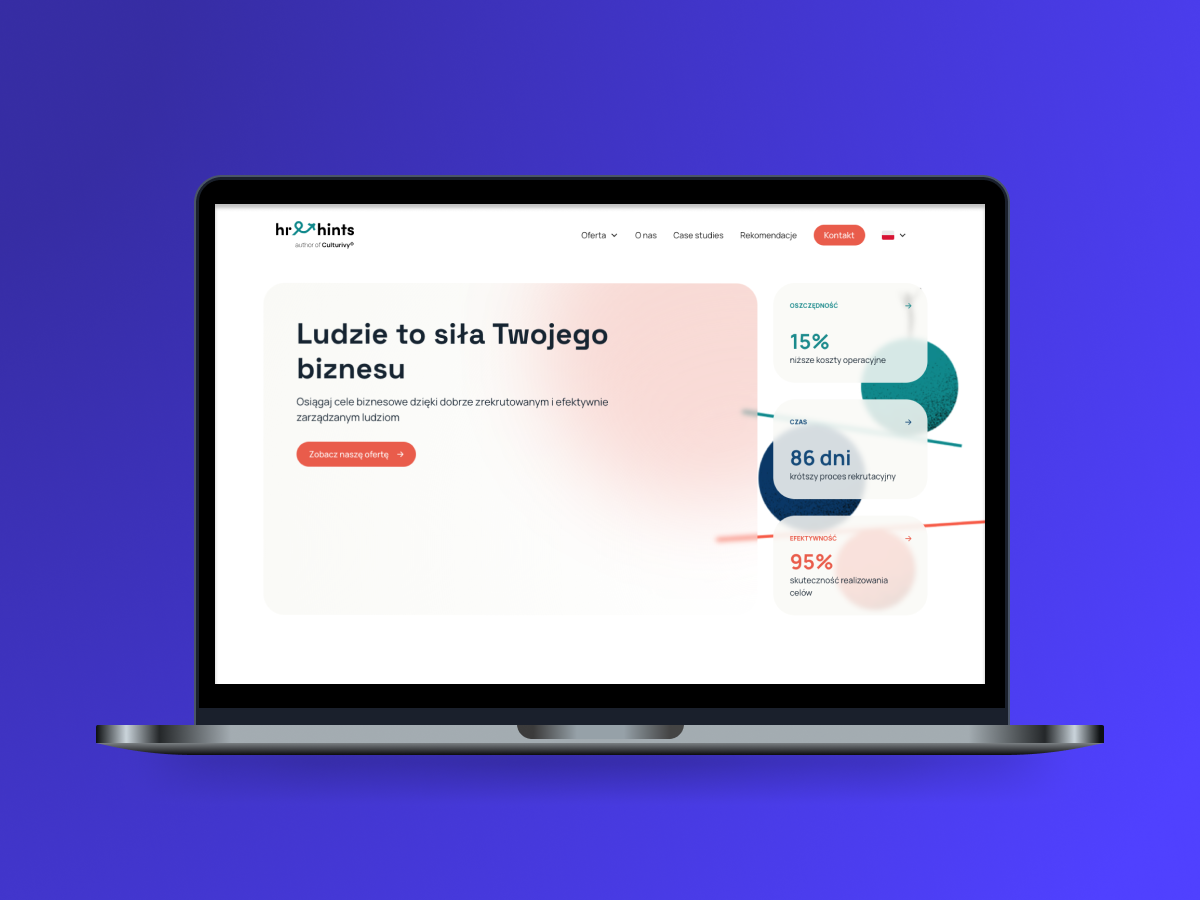
HR Hints – a website for a modern company offering forward-thinking HR solutions.
UX/UI, Web development
Range








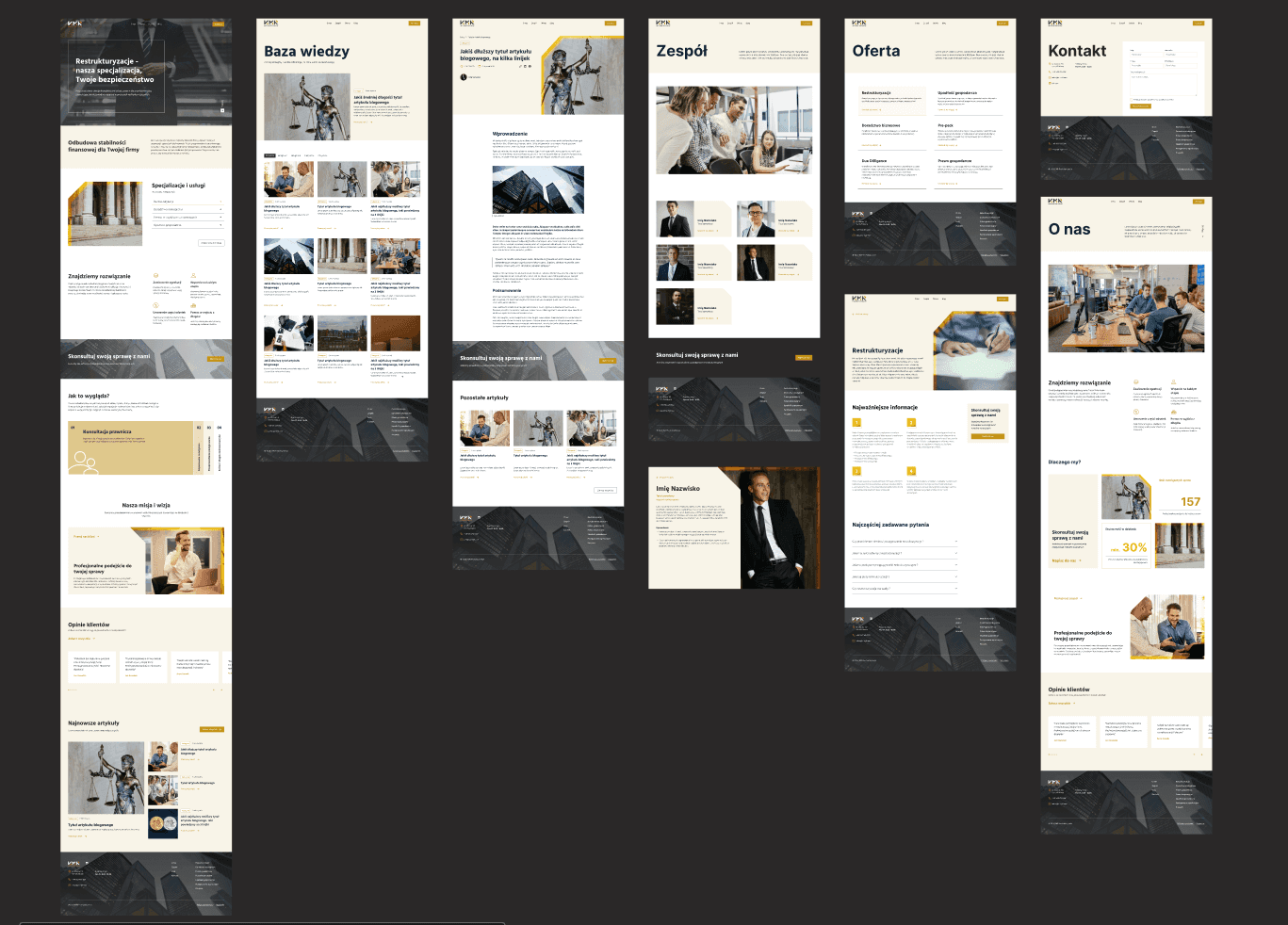
Mikulewicz Ostaszewski - law firm website
Web development, UX/UI
Tools and technologies used


GrowTent – The first smart tool for creating custom home grow kits
Web development, E-commerce, UX/UI
Tools and technologies used


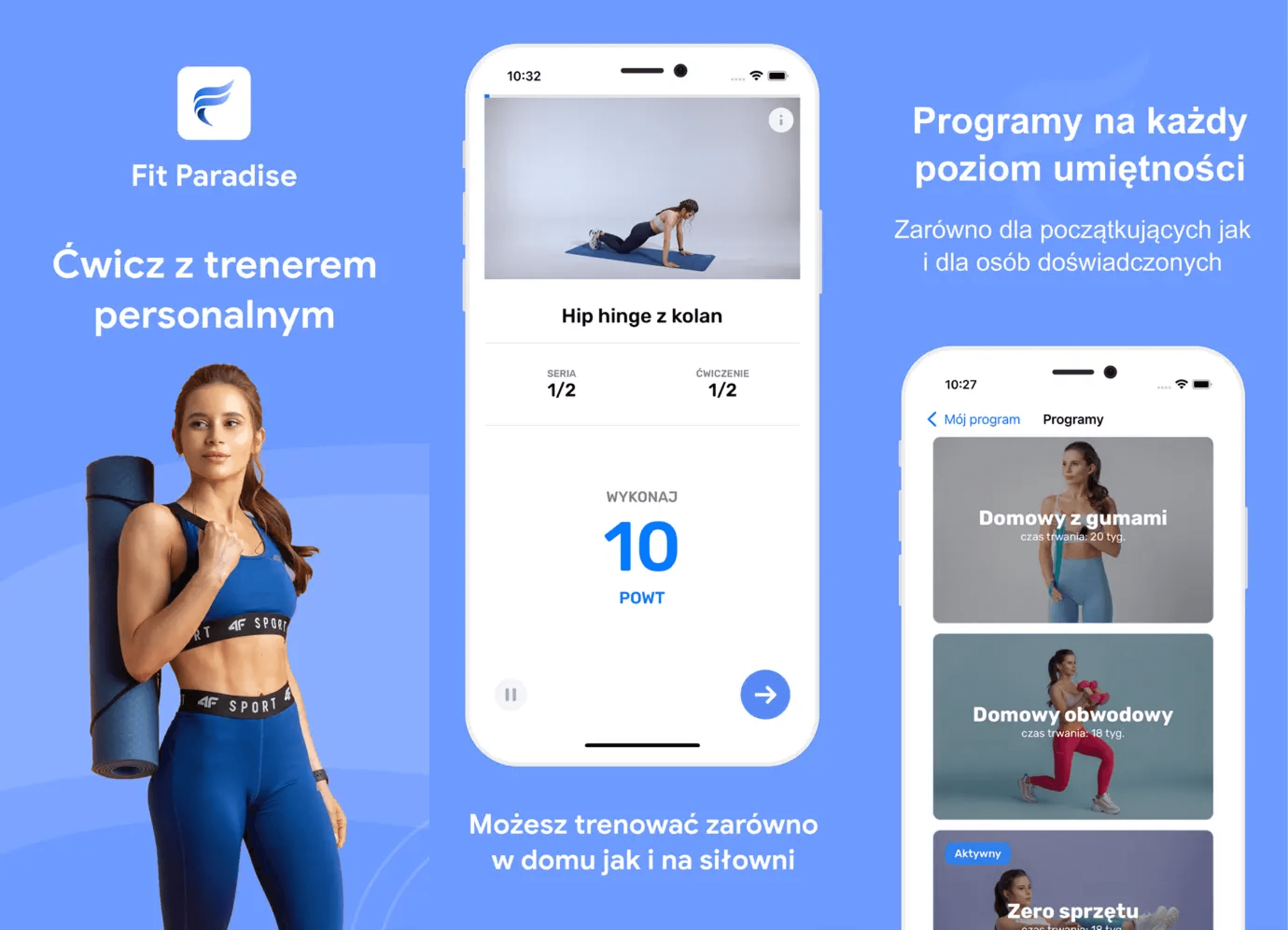
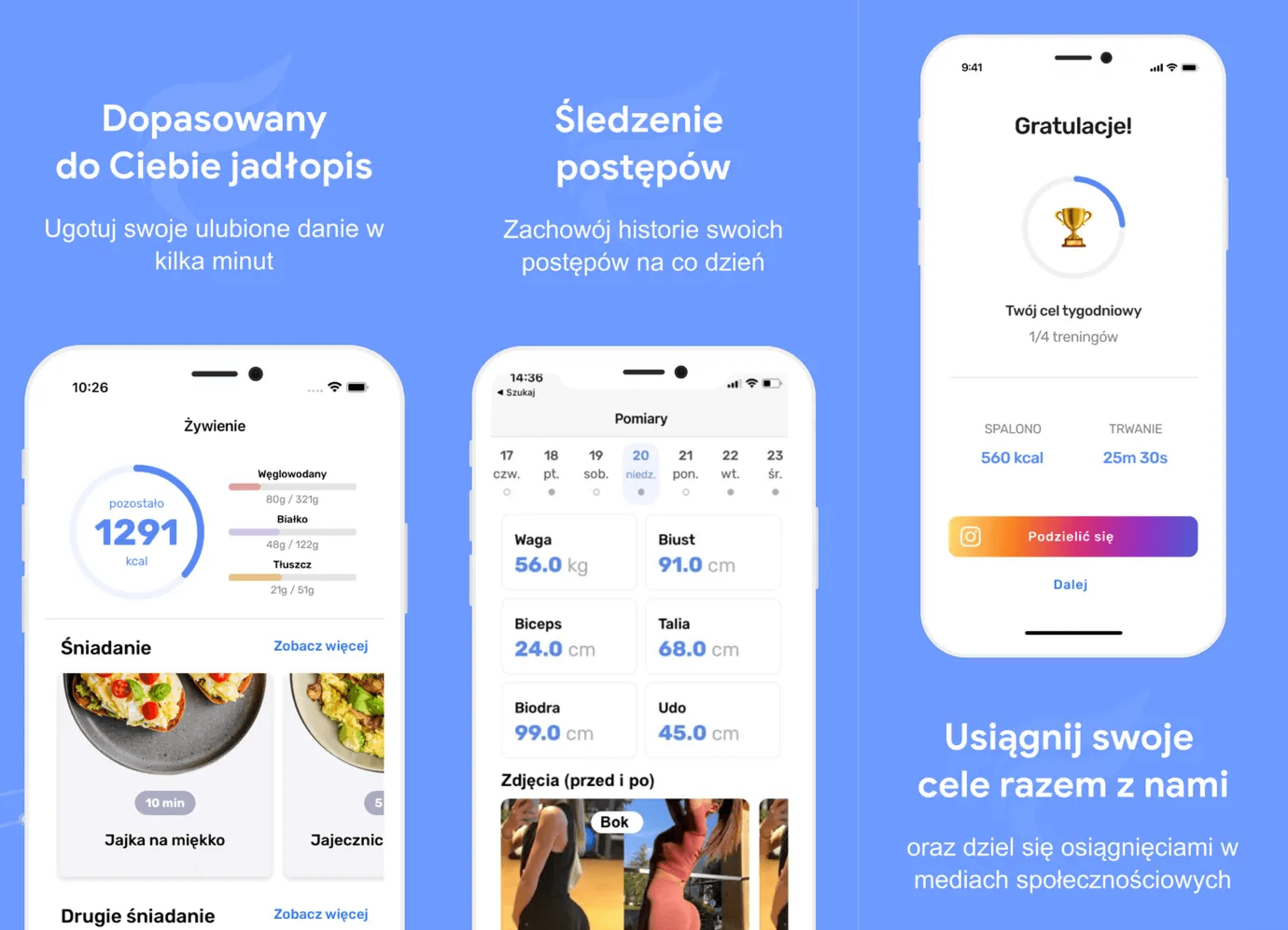
Fit Paradise: technology-driven health
Mobile development, UX/UI
Range
Tools and technologies used




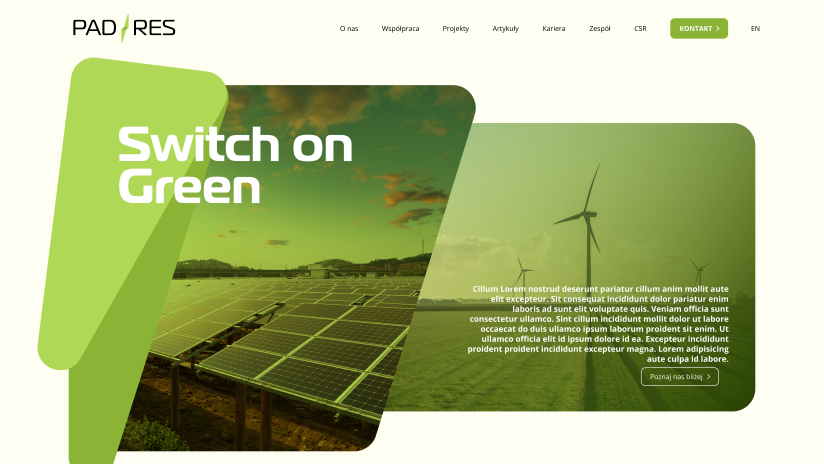
A website for a renewable energy company - how we developed the branding and online presence for PadRes, a green energy brand.
Web development, UX/UI
Tools and technologies used


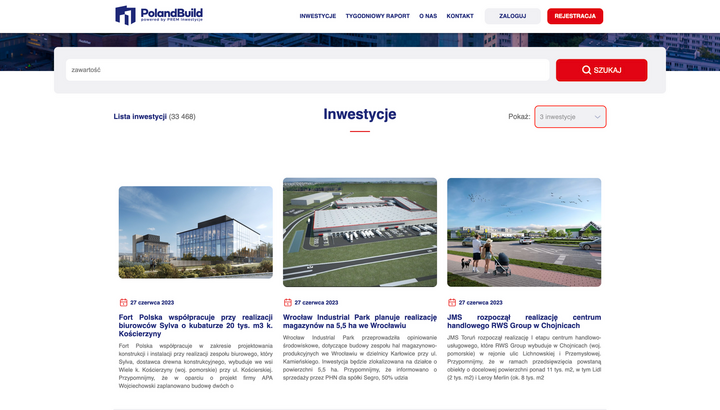
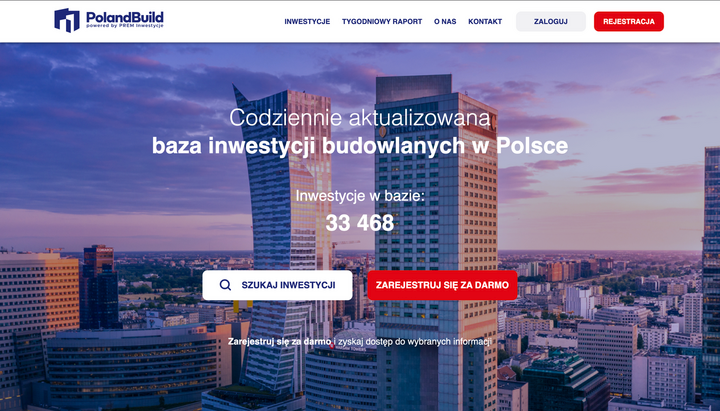
PolandBuild – A comprehensive database and advanced search platform for construction projects.
Web development
Tools and technologies used


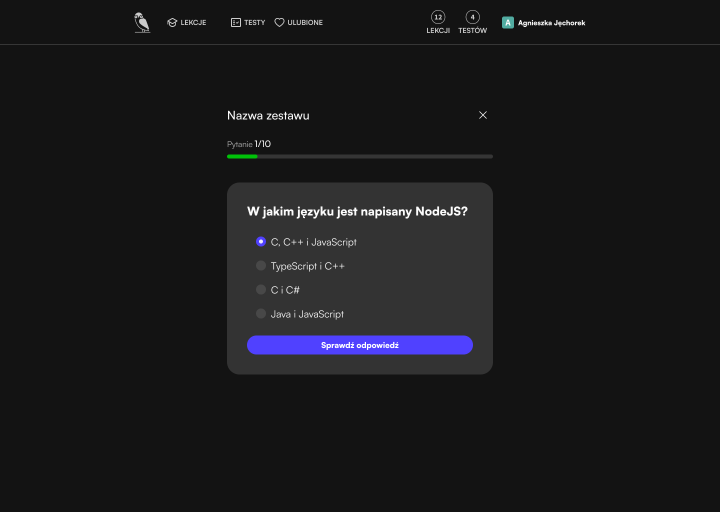
Web application for learning programming
Web development, UX/UI
Tools and technologies used




Migration consortium - website and educational platform
Web development, UX/UI