UX/UI
Jeśli chodzi o doświadczenie użytkownika i doskonałość wizualną, nie uznajemy kompromisów. Rozumiemy, jak ważne jest, aby każdy sklep internetowy czy aplikacja była nie tylko estetyczna, ale również funkcjonalna i dostosowana do oczekiwań docelowych użytkowników.
Wiemy, że każdy szczegół ma znaczenie - od przemyślanego rozmieszczenia elementów, przez harmonijną paletę kolorów, po płynne animacje i reakcje interfejsu. Wierzymy, że doskonałe doświadczenie użytkownika to klucz do sukcesu każdego projektu, dlatego z pełnym zaangażowaniem podchodzimy do każdej realizacji, mając na uwadze zarówno aspekty wizualne, jak i praktyczne.
User first
Nasze podejście do projektowania oparte jest na filozofii user-oriented design. Oznacza to, że zawsze kierujemy się potrzebami i oczekiwaniami użytkowników, nie tracąc przy tym z oczu biznesowych celów naszych klientów. Każdy z etapów projektowania staramy przeprowadzać się zgodnie z metodologią design thinking mającą u podstaw empatię względem użytkowników, refleksę na temat napotykanych problemów i kreatywność w ich rozwiązywaniu.
Każdy projekt rozpoczynamy od gruntownego badania rynku oraz analizy konkurencji, co pozwala nam zrozumieć, gdzie Twoja firma może się wyróżnić i zdobyć przewagę konkurencyjną. Naszym nadrzędnym celem jest zebranie i analiza jak największego ilość danych na temat Twojego projektu, celów biznesowych, Twoich klientów i ich potrzeb. Daje nam to pełny obraz potrzebnych funkcjonalności, potencjalnych wyzwań ale także technologii czy języków programowania, które muszą być wykorzystane przy realizacji.
Wynikiem prowadzonych analiz i warsztatów (także z docelowymi użytkownikami) jest rozszerzony brief oraz diagramy obrazujące interakcje użytkowników ze stroną, aplikacją czy sklepem (user flows) oraz diagramy user journeys pozwalające na zrozumienie motywów, celów i problemów jakie użytkownik napotyka w interakcji z danym oprogramowaniem wraz ze szerszą analizą kanałów dotarcia.
Projektowanie samego interfejsu czy strony zaczynamy od tworzenia makiet niskiej szczegółowości, które stanowią bazę do dalszych dyskusji, korekt i iteracji, które przeprowadzamy w toku spotkań i warsztatów z Klientem. Gdy mamy pewność co do kierunku rozwoju, przechodzimy do kreacji makiet wysokiej szczegółowości, które projektowanie są równolegle z design systemem opartym na metodologii ATOM, co ostatecznie ułatwia i przyspiesza przekazanie projektu programistom.
Rola zespołu projektowego nie kończy się jednak wraz z rozpoczęciem prac programistów. Czuwa on nad jakością, wdrożeniem zaprojektowanej funkcjonalności i aspektem wizualnym programowanych komponentów. Ostatecznie, jeśli istnieje taka potrzeba, przeprowadza on również testy użyteczności wdrożonych już rozwiązań interpretując dane analityczne takie jak statystyki, heatmapy, nagrania sesji czy też przeprowadza pogłębione wywiady z samymi użytkownikami. Stanowią one podstawę do dalszych prac nad rozwojem Twojej aplikacji.
Proces
Proces tworzenia aplikacji, sklepów i stron w Boring Owl rozpoczyna się od warsztatów i ideacji, gdzie współpracujemy z klientem w celu zrozumienia jego wizji. Następnie przechodzimy do etapu badań, aby dostosować projekt do potrzeb rynku i użytkowników. Po zebraniu niezbędnych danych, tworzymy wstępne makiety, które ewoluują w szczegółowe, interaktywne projekty interfejsu. Gdy projekt jest gotowy, nasz zespół programistów przekształca wizję w działającą aplikację. Po wdrożeniu oferujemy wsparcie, dbając o naprawę pojawiających się czasem błędów, aktualizacje i dalszy rozwój aplikacji.
W każdym etapie procesu dbamy o bliską współpracę z klientem, zapewniając, że finalny produkt spełni wszystkie oczekiwania i przyniesie oczekiwane korzyści biznesowe.
Development
Projektowanie UX i UI jest naszą mocną stroną, lecz nasze kompetencje sięgają znacznie dalej. Jako doświadczony software house mamy wiedzę i narzędzia, by zaprogramować każdą stronę, sklep czy aplikację mobilną. Wykorzystując najnowsze technologie, tworzymy rozwiązania, które są nie tylko estetycznie atrakcyjne, ale przede wszystkim efektywne i funkcjonalne. Od pierwszych konsultacji aż po wdrożenie projektu, jesteśmy Twoim partnerem technologicznym, gwarantującym, że każdy element oprogramowania jest dokładnie przemyślany i dostosowany do specyficznych potrzeb Twojego biznesu. W każdym projekcie dążymy do tego, aby nasze rozwiązania wnosiły wartość dodaną i przyspieszały osiąganie przez Twoją firmę założonych celów.
Case studies


Home Chefs – Platforma marketplace dla domowych kucharzy
E-commerce, UX/UI, Web development
Wykorzystane narzędzia i technologie


Automatyzacja procesu wynajmu kontenerów i self-storage dla Balticon S.A.
Web development, UX/UI, E-commerce, SEO


Global Parts - Z marketplace do własnego ecommerce.
E-commerce, Web development, UX/UI
Wykorzystane narzędzia i technologie


Strona internetowa dla SRDK Studio. Doskonała prezentacja oferty klienta
SEO, Web development, UX/UI
Wykorzystane narzędzia i technologie


ROMAY AG – strona internetowa dla globalnego dostawcy systemów kompozytowych
Web development, UX/UI
Wykorzystane narzędzia i technologie


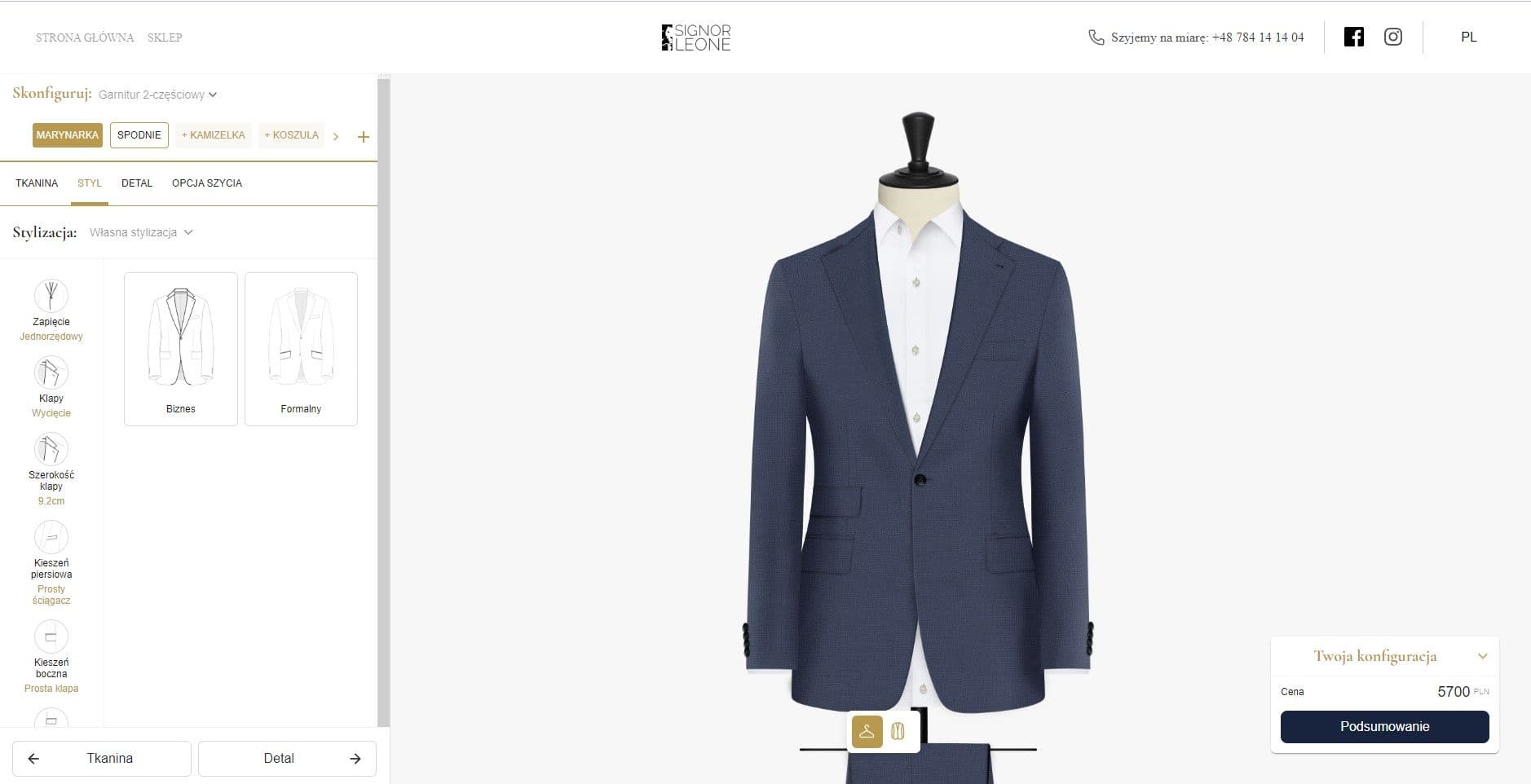
Signor Leone - konfigurator garniturów szytych na miarę. Wizualizacja wyglądu garderoby przed wizytą w salonie
Web development, E-commerce, UX/UI
Wykorzystane narzędzia i technologie


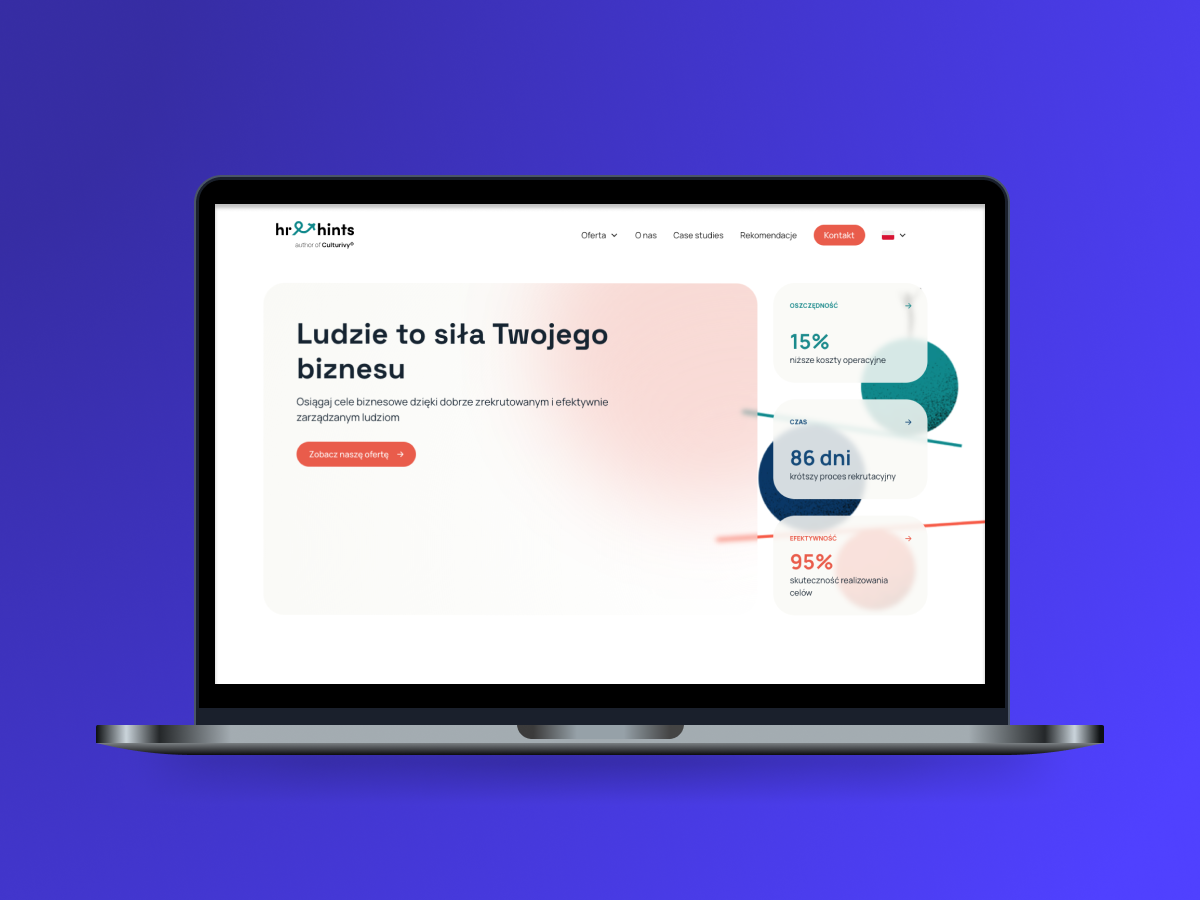
HR Hints - strona dla nowoczesnej firmy świadczącej usługi HR
UX/UI, Web development
Zakres




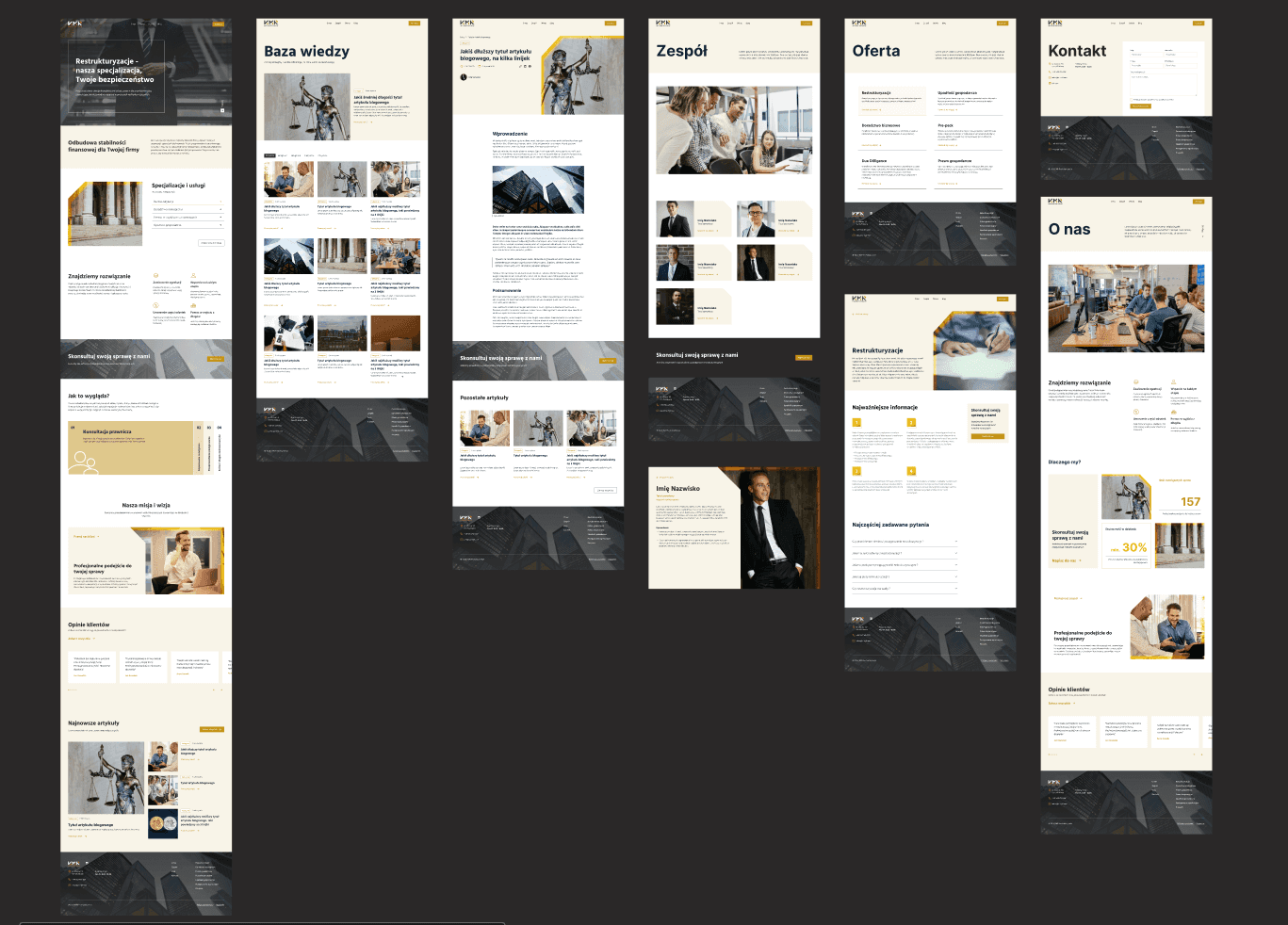
KMR Restrukturyzacje: Cyfrowa wizytówka zaufanego doradcy restrukturyzacyjnego
UX/UI, Web development
Zakres




Mikulewicz Ostaszewski - strona internetowa kancelarii
UX/UI, Web development
Wykorzystane narzędzia i technologie


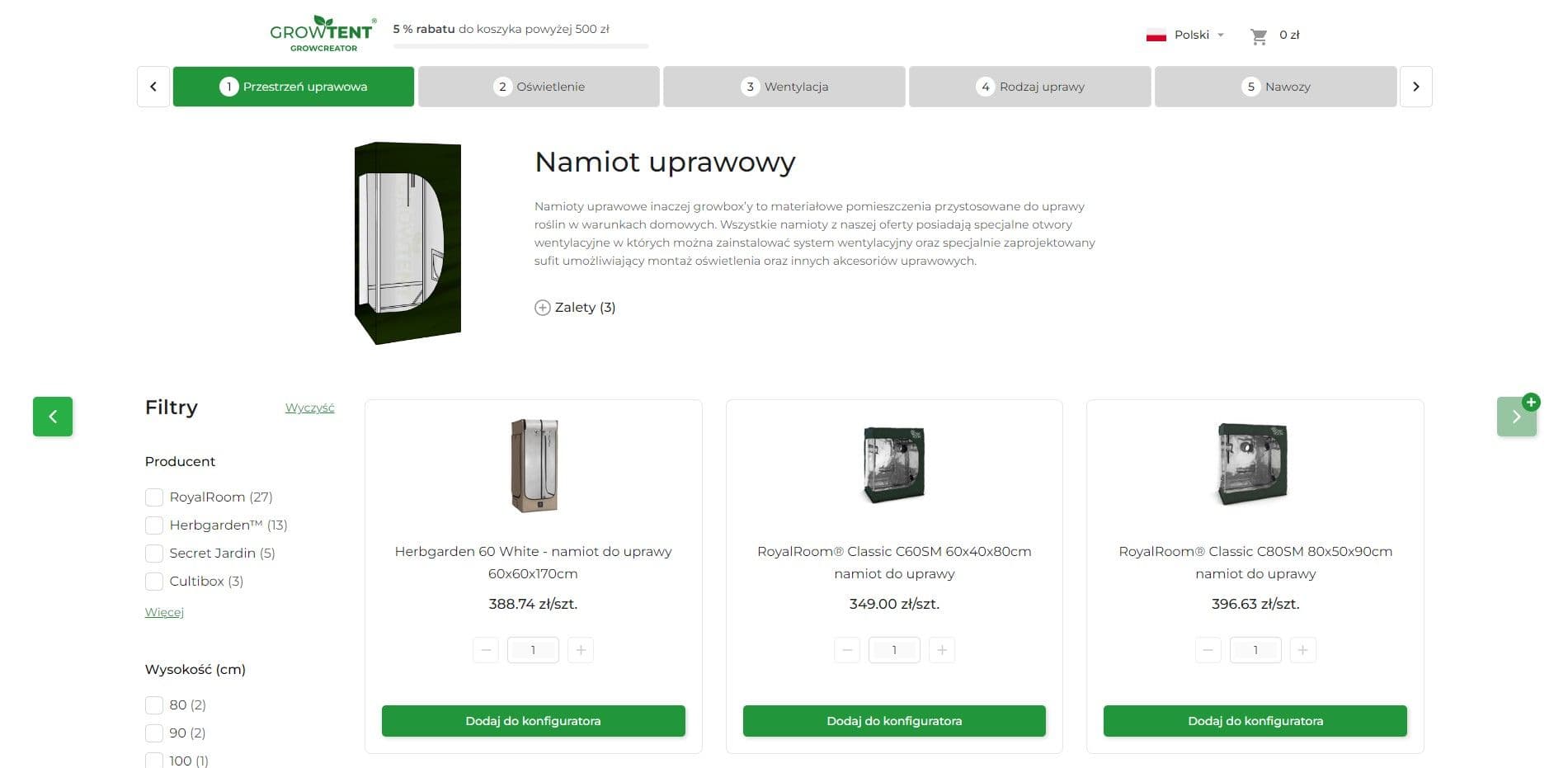
GrowTent - Pierwszy konfigurator profesjonalnych zestawów do domowej uprawy roślin.
E-commerce, Web development, UX/UI
Wykorzystane narzędzia i technologie


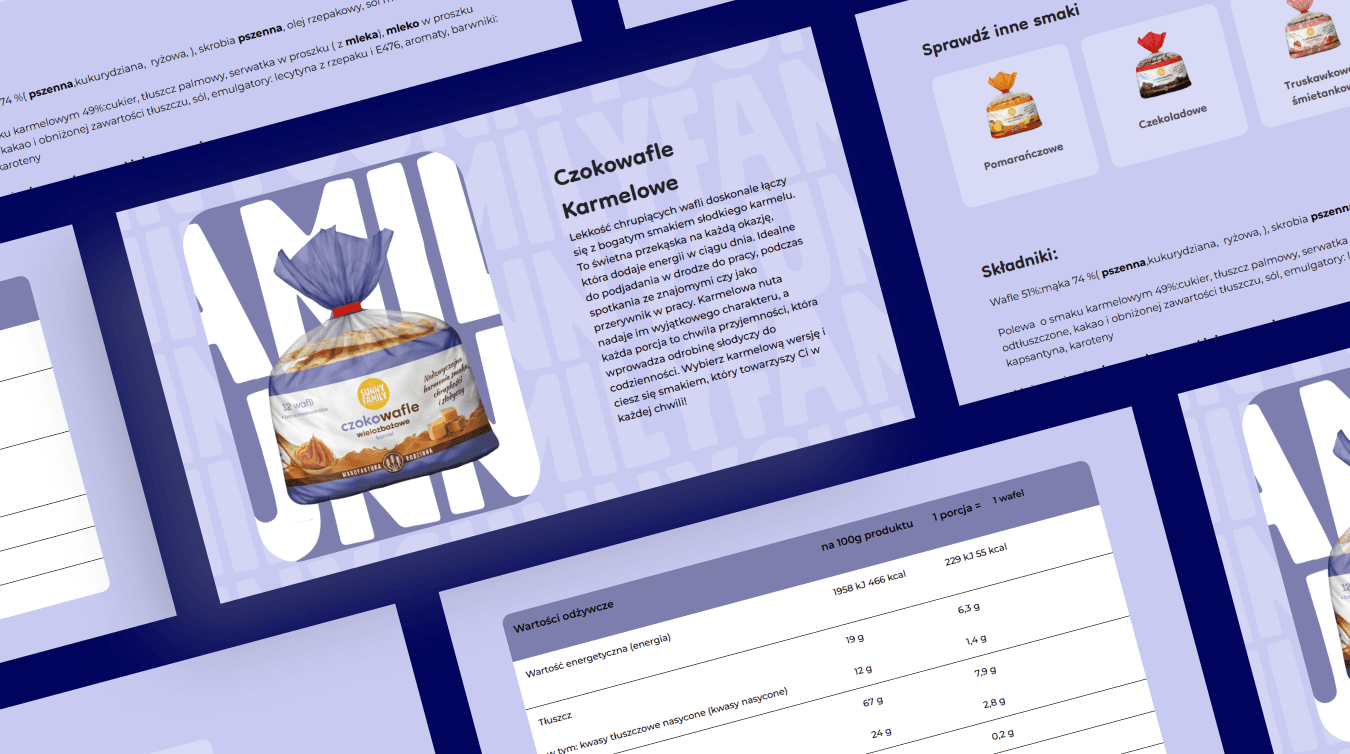
Lekka strona z prezentacją marki. Witryna na Webflow dla Sunny Family
UX/UI, Web development
Zakres


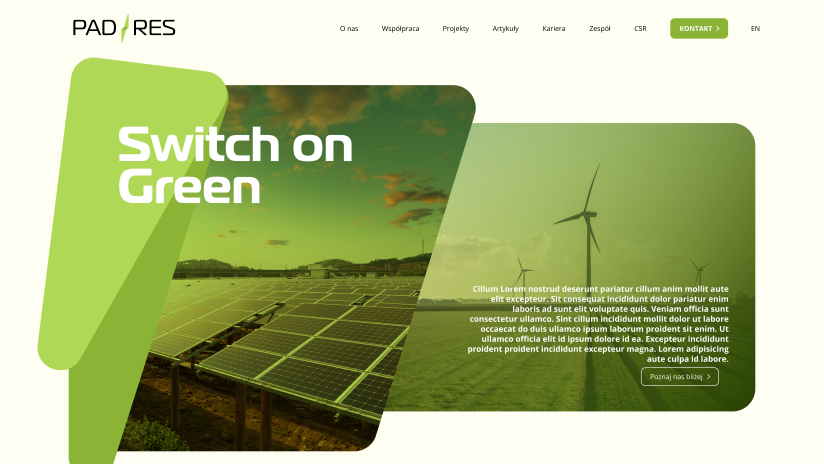
Strona dla firmy z branży energii odnawialnej. Jak zbudowaliśmy branding i stronę developer OZE - marki PadRes
Web development, UX/UI
Zakres
Wykorzystane narzędzia i technologie


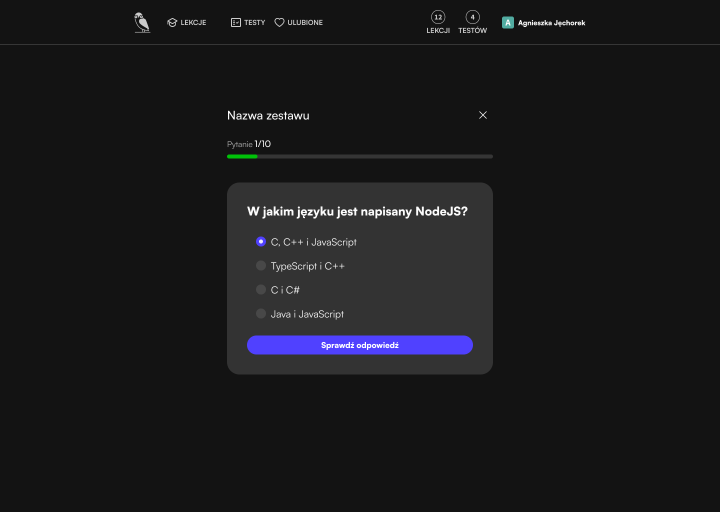
Aplikacja web + ChatGPT do nauki programowania
Web development, UX/UI
Wykorzystane narzędzia i technologie


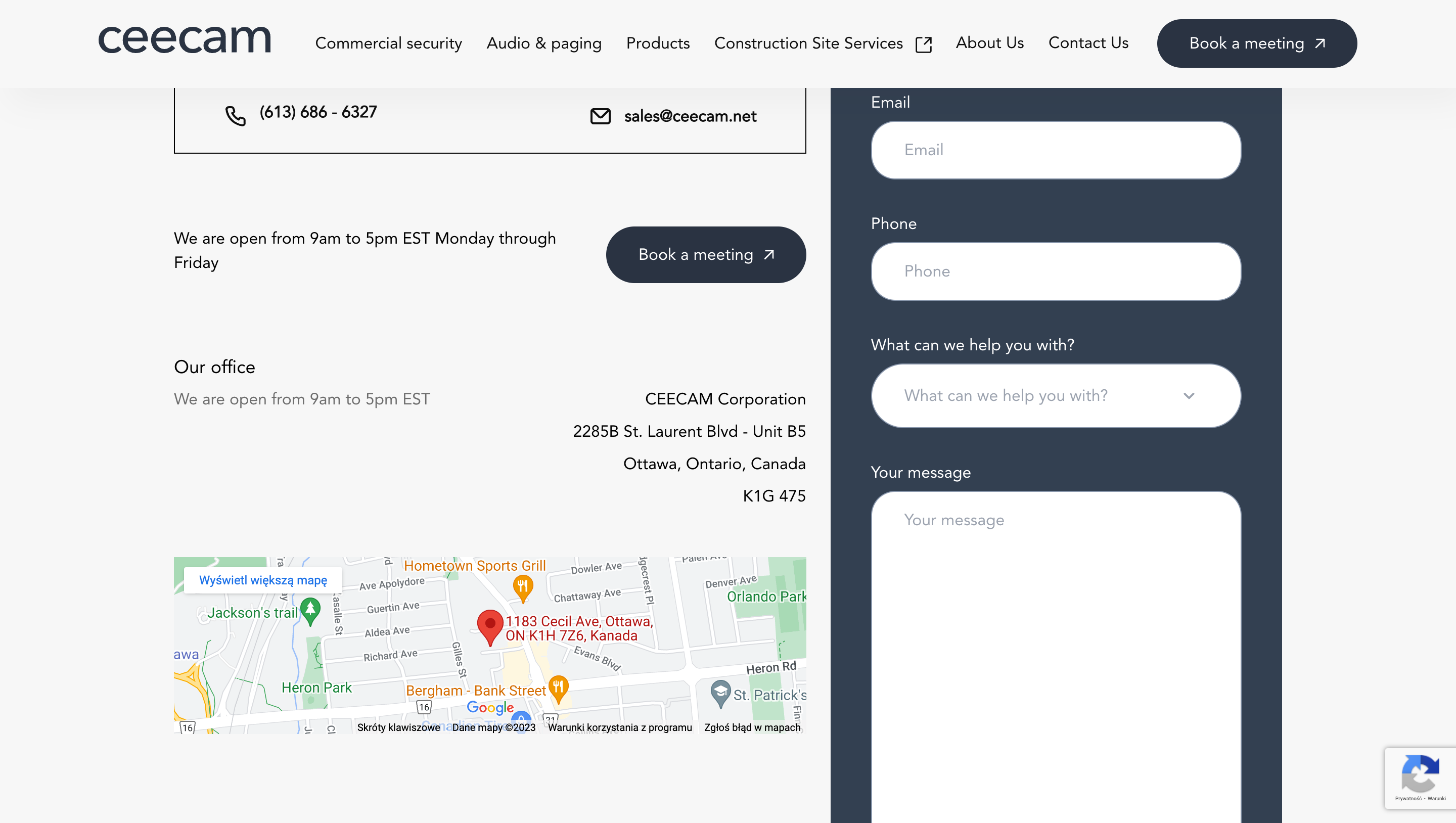
Strony internetowe CeeCam
UX/UI, Web development
Wykorzystane narzędzia i technologie




Mapowanie badań naukowych
UX/UI, Web development


















































