Lekka strona z prezentacją marki. Witryna na Webflow dla Sunny Family
UX/UI, Web development
Zobacz projekt LIVEUmów się na bezpłatną konsultację
Twoje dane przetwarzamy zgodnie z naszą polityką prywatności.
Celem projektu było stworzenie i wdrożenie estetycznej, przejrzystej i funkcjonalnej platformy, która skutecznie odda charakter oferowanych produktów - naturalnych, lekkich i przyjaznych dla całej rodziny. Projekt skupiał się na optymalnym połączeniu wartości wizualnych z praktycznymi funkcjami, tak aby klienci mogli łatwo zarządzać treścią.
Wyzwanie
Celem tego projektu było stworzenie estetycznej i funkcjonalnej strony internetowej, która:
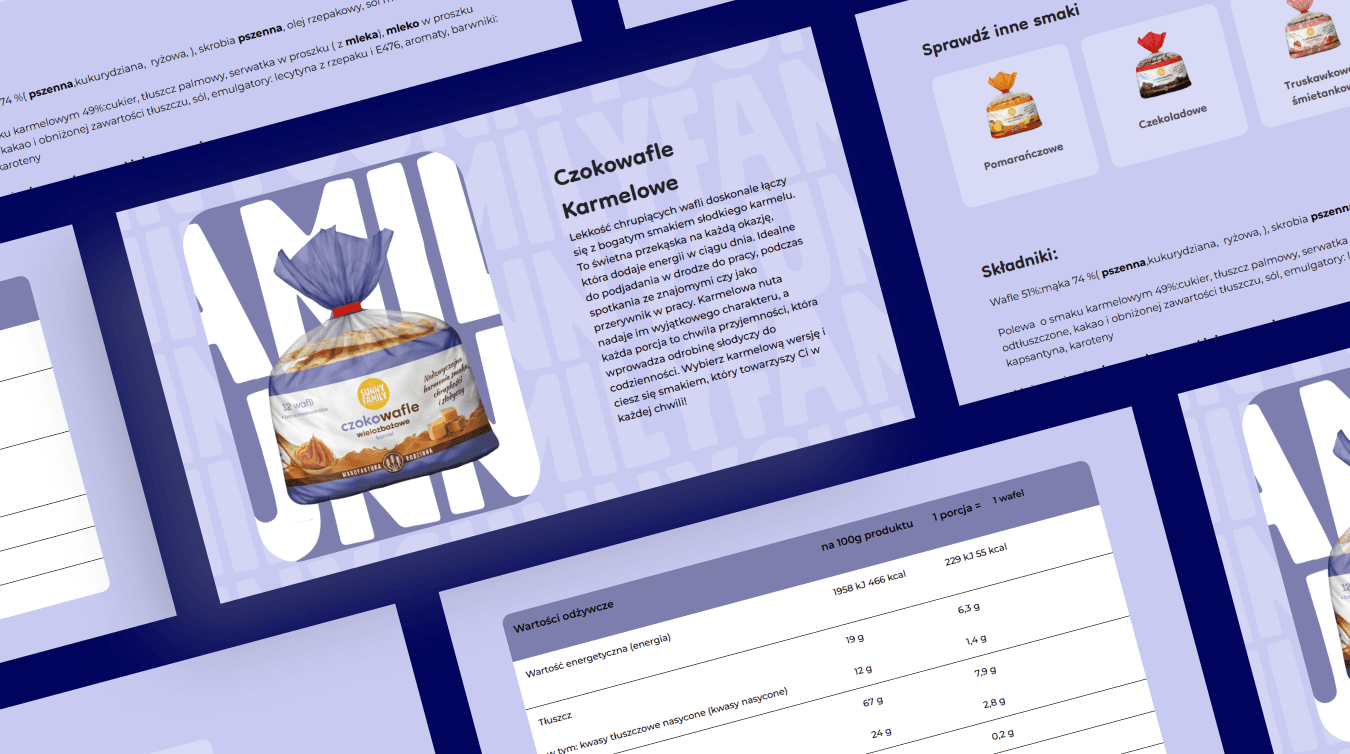
- Prezentuje ofertę produktową w sposób atrakcyjny wizualnie i łatwy do przeglądania.
- Daje użytkownikowi szybki dostęp do informacji o wartościach odżywczych oraz składzie produktów.
- Zapewnia spójność wizualną i nowoczesny wygląd, który jest zgodny z identyfikacją wizualną marki.
- Umożliwia klientowi intuicyjne zarządzanie treściami oraz rozbudowę katalogu za pomocą systemu CMS.
Największym wyzwaniem było osiągnięcie równowagi między estetyką a funkcjonalnością – stworzenie katalogu produktów, który będzie równie atrakcyjny wizualnie, co łatwy w zarządzaniu i czytelny dla użytkownika.

Rozwiązanie
Zespół Boring Owl zaprojektował i wdrożył kompleksowe rozwiązanie oparte na technologii Webflow:
- UI/UX Design: Zaprojektowano stronę z przejrzystą strukturą, wykorzystując białe tło i pastelowe akcenty, które odzwierciedlają naturalny charakter produktów.
- Web Development: Wdrożenie odbyło się przy użyciu platformy Webflow, co pozwoliło na szybkie przeniesienie makiet do rzeczywistego środowiska oraz dodanie interakcji, takich jak slider na stronie głównej czy mikroanimacje przy elementach interaktywnych.
- System CMS: Stworzono system zarządzania treścią, który pozwala klientowi na łatwe dodawanie i edytowanie produktów, jednocześnie dbając o spójny, wcześniej zaprojektowany układ strony produktowej.
- Responsywność: Szczególną uwagę poświęciliśmy dostosowaniu strony do urządzeń mobilnych, w tym optymalizacji tabeli wartości odżywczych, która została zaprojektowana tak, aby zachować pełną czytelność, nawet przy ograniczonej przestrzeni na ekranie.
Kluczowe Funkcjonalności
- Dynamiczna strona główna z interaktywnym sliderem i intuicyjną nawigacją.
- Responsywny katalog produktów ze spójnym układem treści.
- System CMS umożliwiający łatwe dodawanie i edycję produktów
- Czytelna strona produktu zawierająca prosty opis, wyraźne zdjęcia i responsywną tabelę wartości odżywczych.

Rezultaty
- Nowoczesna i w pełni responsywna strona internetowa, która oddaje charakter marki.
- Poprawa czytelności i dostępności informacji o produktach na wszystkich urządzeniach.
- Uproszczenie procesu dodawania nowych produktów dzięki elastycznemu CMS.
- Atrakcyjna prezentacja oferty.
Podsumowanie
Sunny Family to przykład udanego połączenia estetyki, funkcjonalności i przemyślanej architektury informacji. Dzięki wykorzystaniu Webflow, udało nam się stworzyć stronę, która nie tylko skutecznie prezentuje produkty klienta, ale także oddaje wartości marki. Projekt ten to doskonały przykład nowoczesnego katalogu online - lekkiego, przejrzystego i gotowego na dalszy rozwój.