MVP produktów cyfrowych
Tworzymy wersje MVP (Minimal Vaiable Product) stron internetowych oraz aplikacji, dzięki którym Twój pomysł szybko trafi na rynek.
MVP to skrót od Minimum Viable Product, czyli polskim odpowiednikiem byłoby “minimum akceptowalnego produktu“. Jest to strategia projektowa, która polega na opracowaniu i wdrożeniu produktu lub usługi, która zawiera tylko te najważniejsze i najbardziej podstawowe funkcje, niezbędne do rozwiązania problemu lub potrzeby klienta.
Dlaczego warto stworzyć wersję MVP?
1.
Oszczędność czasu i kosztów
Wersja MVP twojego pomysłu opiera się o stworzenie najważniejszych, niezbędnych funkcjonalności pomysłu, które zaspokajają większość potrzeb użytkowników. Dzięki temu w krótkim czasie będziesz mieć gotowy do użytku produkt. Szybka , a zarazem dokładna realizacja projektu pozwala na zaoszczędzenie zasobów niezbędnych na późniejszych etapach rozwoju produktu.
2.
Stosunkowo krótki czas wdrożenia
Każdy projekt odpowiada na inne potrzeby swoich klientów oraz użytkowników, przez co realizujemy projekty o różnej złożoności. Niezależnie od skomplikowania pomysłu MVP pozwala na poznanie oczekiwań naszego klienta oraz nadanie im priorytetów. Najważniejsze elementy realizowane są w pierwszej kolejności, aby dostarczyć gotowy produkt na rynek w możliwie jak najkrótszym czasie, jednocześnie nie tracąc przy tym wstępnych założeń projektu.
3.
Sprawdzenie swojego pomysłu
Niezależnie od wielkości Twojego projektu, warto go przetestować. Najlepiej zrobić to na realnych danych, których dostarczą użytkownicy pierwszej wersji produktu. Dzięki zebraniu feedbacku będziesz w stanie rozwijać swój pomysł w odpowiednim kierunku, w zależności od potrzeb klientów. Poza analizą zachowań użytkowników, można także sprawdzić czy wykorzystane rozwiązania techniczne zapewniają odpowiednio wysoką jakość korzystania z produktu.
CASE STUDY
BlueApart
E-commerce, Web development, UX/UI, SEO
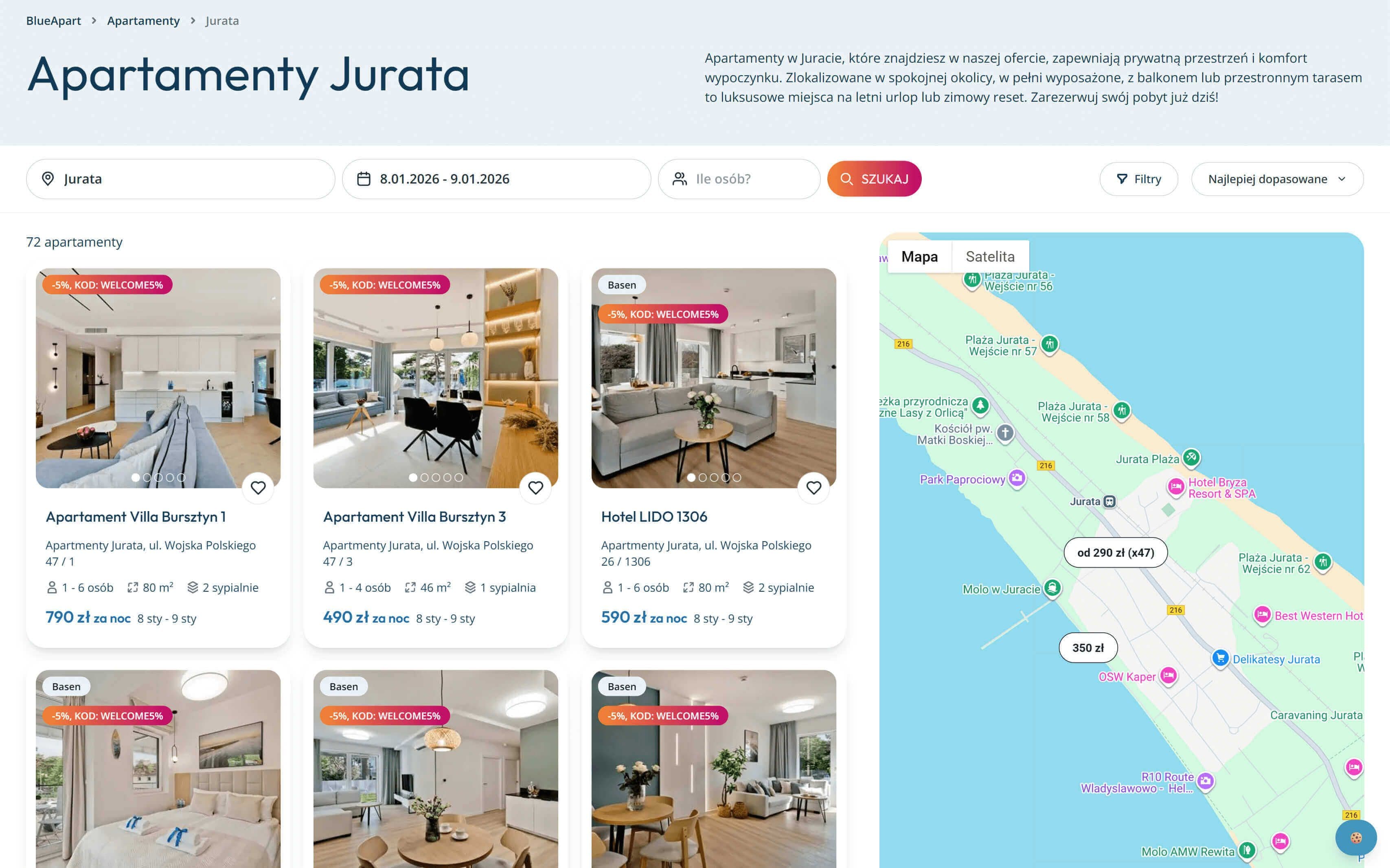
Blue Apart to dynamicznie rozwijająca się firma z branży zarządzania nieruchomościami i najmu krótkoterminowego. Spółka oferuje kilkaset apartamentów dla osób odwiedzających polskie wybrzeże. W 2025 r. klient poszukiwał wykonawcy nowej wersji systemu rezerwacyjnego, który ułatwiłby gościom zamawianie pobytu online i umożliwił obsługę szybko rosnącej skali usług. System miał być intuicyjny, szybki i atrakcyjny wizualnie. Jednocześnie ruch na stronie w dużej części bazował na SEO, więc migracja nie mogła wpłynąć na spadki pozycji.
Wykorzystane narzędzia i technologie
BlueApart
E-commerce, Web development, UX/UI, SEO
Blue Apart to dynamicznie rozwijająca się firma z branży zarządzania nieruchomościami i najmu krótkoterminowego. Spółka oferuje kilkaset apartamentów dla osób odwiedzających polskie wybrzeże. W 2025 r. klient poszukiwał wykonawcy nowej wersji systemu rezerwacyjnego, który ułatwiłby gościom zamawianie pobytu online i umożliwił obsługę szybko rosnącej skali usług. System miał być intuicyjny, szybki i atrakcyjny wizualnie. Jednocześnie ruch na stronie w dużej części bazował na SEO, więc migracja nie mogła wpłynąć na spadki pozycji.
Wykorzystane narzędzia i technologie


Home Chefs
E-commerce, UX/UI, Web development
Home Chefs to platforma marketplace, która łączy domowych kucharzy z osobami poszukującymi świeżych, domowych posiłków przygotowanych poza restauracjami. Dzięki aplikacji klienci mogą zamawiać online dania, które następnie są dostarczane przez miejskich kurierów lub odbierane osobiście od kucharza. Wdrożyliśmy projekt dla naszego klienta w ostatnim kwartale 2025 r. i do dziś wspólnie go rozwijamy.
Wykorzystane narzędzia i technologie
Home Chefs
E-commerce, UX/UI, Web development
Home Chefs to platforma marketplace, która łączy domowych kucharzy z osobami poszukującymi świeżych, domowych posiłków przygotowanych poza restauracjami. Dzięki aplikacji klienci mogą zamawiać online dania, które następnie są dostarczane przez miejskich kurierów lub odbierane osobiście od kucharza. Wdrożyliśmy projekt dla naszego klienta w ostatnim kwartale 2025 r. i do dziś wspólnie go rozwijamy.
Wykorzystane narzędzia i technologie


SkinApe
Web development
SkinApe to aplikacja mobilna do zdobywania nagród dla graczy (monety, skiny CS2, karty podarunkowe), dostępna w kilku wariantach w Google Play i App Store. Projekt SkinApe Web powstał jako strategiczna migracja aplikacji responsywnej wersji przeglądarkowej, pozwalającej zachować kluczowe funkcje produktu i równocześnie uniezależnić dystrybucję od ograniczeń sklepów mobilnych.
Zakres
Wykorzystane narzędzia i technologie
SkinApe
Web development
SkinApe to aplikacja mobilna do zdobywania nagród dla graczy (monety, skiny CS2, karty podarunkowe), dostępna w kilku wariantach w Google Play i App Store. Projekt SkinApe Web powstał jako strategiczna migracja aplikacji responsywnej wersji przeglądarkowej, pozwalającej zachować kluczowe funkcje produktu i równocześnie uniezależnić dystrybucję od ograniczeń sklepów mobilnych.
Zakres
Wykorzystane narzędzia i technologie


Software house
development &
UX/UI design
Na rynku funkcjonujemy od 2019 roku. Od tego czasu doświadczony zespół specjalistów dba o najwyższą jakość wdrażanych projektów IT. Tworzymy indywidualne rozwiązania, zarówno graficzne jak i funkcjonalne, dla każdego z nich. W relacjach z klientami i współpracownikami kierujemy się prostymi oraz partnerskimi zasadami. Wokół naszej firmy skupiamy ludzi z pasją do tworzenia cyfrowych produktów, którzy potrafią działać poza utartymi schematami.
Proces pracy nad projektem
Proces pracy nad projektem
Kick off meeting jest pierwszym etapem na drodze do stworzenia Twojego cyfrowego produktu. To spotkanie organizacyjne, na którym wspólnie porozmawiamy o celach i zadaniach projektu oraz o rolach i obowiązkach, jakie poszczególni uczestnicy będą pełnić w trakcie jego realizacji. Kick-off meeting może również nam posłużyć do ustalenia harmonogramu prac i do zapewnienia, że wszyscy mają dostęp do niezbędnych informacji i zasobów.
Na podstawie rozmów o Twoim pomyśle sporządzimy wstępny brief, czyli krótki dokument, który zawiera informacje i wytyczne dotyczące projektu. Dzięki temu każdy z zaangażowanych członków zespołu będzie miał stały dostęp do oczekiwań oraz założeń tworzonego produktu. Wstęp do briefu pozwala także na skonkretyzowanie początkowych pomysłów, co znacznie poprawia efektywność układania planu działania.
Product Design Workshop” może obejmować różne aspekty projektowania, takie jak tworzenie prototypów, testowanie koncepcji, opracowywanie specyfikacji technicznych i wybieranie materiałów. Zakres i plan usługi dopasujemy do specyfikacji Twojego projektu. Na tym etapie wymagamy dużego zaangażowania po Twojej stronie i sprawnego przekazywania materiałów w kolejnych iteracjach. Dzięki temu będzie w stanie lepiej poznać potrzeby użytkowników projektowanych aplikacji.
Kiedy już wiemy czego dokładnie oczekujesz zarówno od swojego projektu jak i od nas, możemy przejść do etapu researchu. Jego skomplikowanie oraz rozbudowanie będzie dopasowane indywidualnie pod Twój produkt. Research będzie zawierał zgłębienie danego tematu, zrozumienie potrzeb odbiorców oraz znalezienie odpowiedzi na pytania dotyczące m.in. konkurencji, trendów w branży oraz sposobów na zapewnienie użyteczności i atrakcyjności produktu.
Po dokonaniu researchu analizujemy szczegółowo wszystkie zebrane informacje na temat projektu, rynku oraz konkurencji. Dzięki temu będziemy w stanie jeszcze lepiej zrozumieć potrzeby oraz wymagania danego projektu. Przeanalizowanie wszystkich tych obszarów pozwala na późniejsze dokładne odwzorowanie Twoich oczekiwań związanych z produktem. Ten etap jest niezbędny aby efekt końcowy był zgodny zarówno z pierwotnym pomysłem jak i wymaganiami rynkowymi, a także z potrzebami użytkowników.
UX design to etap związany z projektowaniem doświadczeń użytkownika. Skupiamy się w szczególności na tworzeniu intuicyjnych i przyjaznych w użytkowaniu interfejsów. Etap ten rozpoczyna się od stworzenia wireframeów oraz makiet o niskiej szczegółowości. W tym momencie planowane są rozwiązania takie jak układ wizualny strony czy jej architektura informacji. Każdy gotowy i opracowany koncept zostanie zaprezentowany oraz wyjaśniony, aby już wstępny projekt produktu odpowiadał Twoim potrzebom.
Kolejnym krokiem podczas projektowania produktu jest UI design, czyli stworzenie makiet wysokiej szczegółowości. Jest to końcowy wygląd strony czy aplikacji. Na tym etapie dbamy o wizualny aspekt twojego pomysłu. Uwzględniana jest tutaj nie tylko użyteczność, ale także estetyka danego produktu.
Następnym etapem procesu projektowego jest tworzenie prototypów czyli szczegółowych modeli oraz próbek produktu, które służą do testowania i sprawdzania pomysłów oraz rozwiązań pod kątem ich funkcjonalności i użyteczności. Dzięki temu weryfikujemy założenia projektu oraz skutecznie identyfikujemy ewentualne błędy. Ich wykrycie na tym etapie tworzenia produktu pozwala na szybką i bezproblemową poprawę.
Programowanie to etap, na którym tworzymy kod źródłowy aplikacji. Do zarządzania projektem wykorzystujemy tablice kanban, na której możesz weryfikować postęp prac. Otrzymasz też od nas stały dostęp do narzędzia pokazującego czas spędzony nad poszczególnymi zadaniami. Dzięki temu możesz z łatwością zweryfikować bieżące zaangażowanie zespołu projektowego.
Testowanie produktu to bardzo istotny aspekt większości projektów w branży IT. Brak testów może bardzo wyraźnie przełożyć się na skalowanie aplikacji, a w skrajnych przypadkach nawet zatrzymać jej rozwój. Dlatego już od początku warto zadbać o wdrożenie testowania w projekcie. Zespół Boring Owl zarekomenduje rodzaje testów, które powinny być wykonane. Następnie wdrożymy całość w formie spójnej z pozostałą częścią projektu.
Ostatnim krokiem na drodze do w pełni gotowego produktu jest wdrożenie produkcyjne. To ocena realnych użytkowników stanowi potwierdzenie poprawnego zaprojektowania aplikacji. W celu lepszego zrozumienia potrzeba użytkowników implementujemy dla naszych Klientów narzędzia do zaawansowanej analityki, które pomagają w ciągłym ulepszaniu produktu na podstawie danych ze środowiska produkcyjnego.
Będziemy pełnić rolę partnera technologicznego i wspierać Cię na każdym etapie rozwoju Twojego produktu, także po jego wdrożeniu. Z ramienia naszych klientów uczestniczyliśmy w rozmowach z inwestorami, sporządzaniu wniosków o dotacje czy sprzedaży oprogramowania.
Wyślij formularz















